Warp comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Widgets can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.
Styles
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Navigation
Bento theme features a main navigation that holds a couple of tricks. You can choose between a traditional horizontal menu and an overlay menu with a hamburger icon to toggle the navigation. Of course, you can also fix the navbar to the top of the browser window.
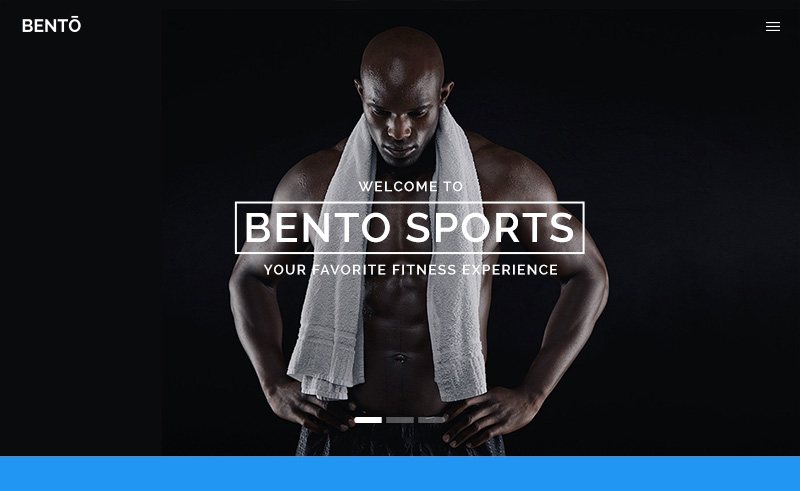
Header Position
This theme includes a number of additional widget/module positions. The Header position is perfect to present a teaser slideshow or a hero image. In addition you have the option to overlay the content of the Header position with the fixed navigation instead of pushing it down.
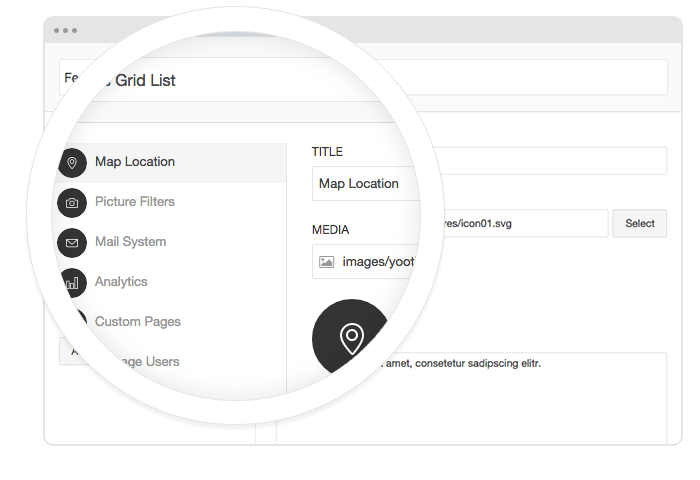
Bento Slideset
Bento comes with a custom Slideset widget that comes in handy for displaying schedules or other listed information. When filtering items, the navigation will be displayed in line with the widget/module title for a compact layout.
Block Appearance
Each module position can be styled individually. You can apply different backgrounds, padding and set each position to full height. As another feature, you can choose from three different background patterns that work well with all background colors.
Pricing Table
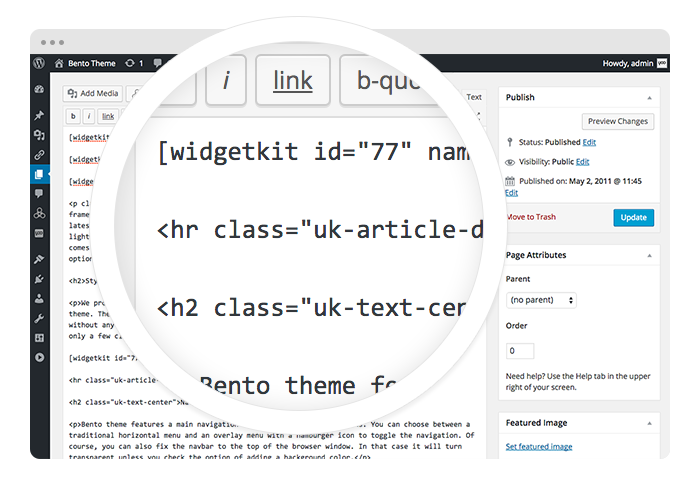
We added a little helper class, so you can easily create pricing tables with a grid. Here's an example of how the heading of each column is set up:
<h2 class="tm-price"><sup>€</sup>10</h2>
Video: Local Surf & Clothing - Lifestyle by East West Production/Mazwai.com, License: CC BY 3.0
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Read more
A fast and slick theme framework which is built on the latest web techniques.
Read more
This theme is available for  Joomla and
Joomla and  WordPress including the same features on each system.
WordPress including the same features on each system.





























Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.